Team Night Shift – biweekly project update
Project Show-off
Saxion in coordination with Oyfo, Museum in Hazemeijer Hengelo NL, are working together to fill their new space with interactive installations.
For this project, my team chose to focus on the subject of space debris
Ruimte Rommel
Play the Game
WebGL(no video support):
https://simmer.io/@FishTank/ruimte-rommel-4-8-4-team-night-shift
Windows build:
https://drive.google.com/file/d/19pW-ZvsrzxZTIAS6xUeJgDIGMtHlFcza/view?usp=sharing
Week 1
Preface
At the start of the Covid-19 pandemic I traveled home safely to Washington State. The school year continued with online classes and I was separated from my team by a 9hr time difference.
Even with these unforeseen obstacles we worked together on off hours to ensure a high level of communication and coordination.
Rapid Prototyping
When starting a project, it is important to explore what is possible. Prototypes are a great way to effectively get your ideas across.
Week 2
Sticking with the 3D flight sim idea from week 1.
Began working on orbital mechanics.
Mini solar system
Here we have a small system of only the sun, earth, and moon. any number of celestial bodies can be added to this system.

Stars planets and moons are on fixed orbits to ensure the player does not push a planet out of its orbit. However, the objects closest to each celestial body interact using Newtonian physics.
Orbiting objects
When space objects are spawned, they calculate their initial velocity to stay in orbit. Afterwards they are free to be interacted with.
Flight Demo
Week 3
Updated HUD
With 6 degrees of freedom It is difficult to show the player useful information without overburdening them with numbers.
In this demo I am trying out a new HUD element showing the player their current velocities upon their local x, y and z axes.
Simplifying 3D orbital mechanics
It became clear that teaching the player 3D orbital
mechanics may be too much to ask in a museum space game about picking up debris.
Not wanting to leave out the full simulation, giving the player a choice between
normal or simulation difficulties was our next goal.
With this I began trying to simplify the large number of buttons as much as possible.
Eventually landing on one key element Orbital Velocity.
A quick lesson in Orbital Mechanics
Objects in lower orbit maintain a higher velocity to stay in orbit.
Objects in higher orbit maintain a lower velocity to stay in orbit.
This makes for some counter intuitive mechanics.
As seen in the video, the player in lower orbit has a higher angular velocity than the space debris. when the player increases their Linear velocity, they increase their orbit which reduces the ships angular velocity to match the debris angular velocity.
The best way to simplify this to the player would be to leave them with only one input being their orbit altitude. This way the player in lower orbit can increase their altitude to match the debris angular speed to collect it. Then the player will be able to decrease their altitude, increasing their angular speed to catch up with the next debris piece.
Week 4
Big changes
Testing
With the current build of the game at its multiple difficulty levels we began testing on various users. Players where enthusiastic about the game and however the controls where to much of a challenge for many. Even with the simplification down to just two inputs to change the user’s altitude the users where confused about how they were supposed to catch up with the debris. With our focus wanting to be more about space debris and less around 3D orbital mechanics a large step was taken to change the game.
New controls, new mechanics, new game
The vision for the game changed almost overnight as drastic measures where taken to simplify the controls and draw out the fun.
The user once before had access to all six degrees of freedom as well as full exploration of their environment, is now restricted to an X-Y plane on a fixed orbit path. This removed all responsibility from the user about controlling their orbit and trajectories and leaves them to focus on the task of collecting space debris while avoiding satellites (and soon other obstacles).
Week 5
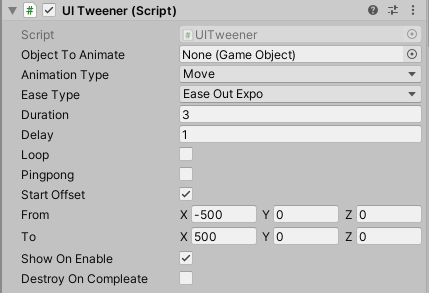
UI Tweener
Unity has a very in-depth animation system that is a great fit for simple tasks, however a project can get quickly bogged down with multiple animation files. Not to mention that if any of the UI elements have animations on them, unity updates the layout every frame even when nothing is going on.
To avoid using animations and still give UI elements that juicy FX, I created a simple UI tweener using the free tweening library LeanTween.

The objectToAnimate is null here as it refers to the object that it is currently attached to, however an object could be responsible for another’s animations if assigned.
This allows for customization over currently four elements (Move, Rotate, Scale, Fade), allows the user to define an ease type (options available from the LeanTween library) and can be stacked to create more complex animations.
The UI Tweener script can also interact with Unity button events allowing for animations to be linked and called easily.
Menus and Scoring
Menus have been added as well as a scoreboard that uses player prefs to save persistent scores on a device. Here is also a quick flight demo showcasing the animated UI elements and a change to the targeting/aiming system.
Week 6
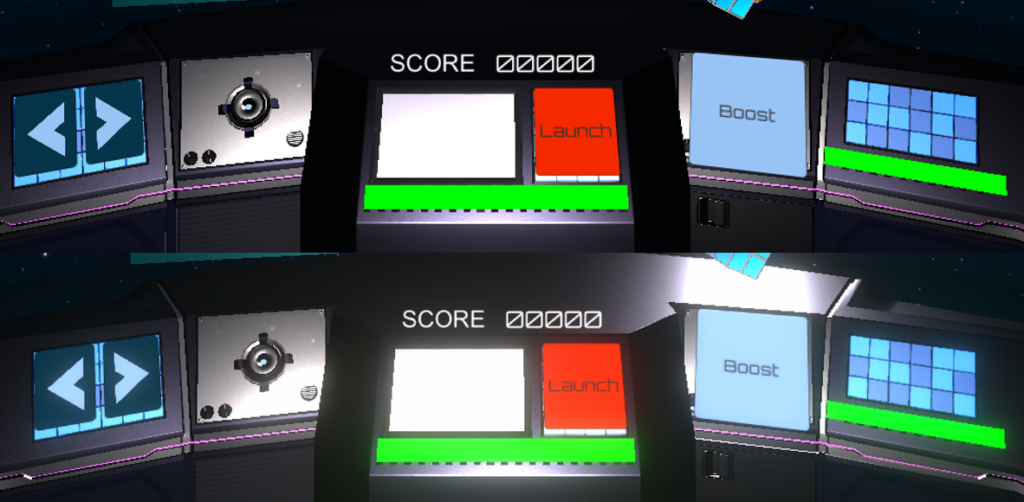
URP
Upgrading the project to us the Universal Render Pipeline (URP), opens the project to use the post processing stack as well as Shader Graph. Though no custom shaders have been added yet however, the post processing stack adds a nice level of polish to game. Even adding a little bit of bloom goes a long way.

Canvas in World Space
To utilize the cockpit model more than just a nice background the canvas was moved into world space. This allowed for UI elements to be placed over and in the place of buttons and screens.

Video Player
Unity has a built-in video player that takes care of a lot of the details for you. a small script and few videos made for a quick and easy cinema to play desired videos sutch as the opening intro and the end news report.
Week 7
Assets and Shaders and UI, Oh My!
Assets
If you pause at (0:44), you can see all the space debris and satellites currently in the game, that are spawned around the earth.
A new skybox was also added and lighting was adjusted to help increase visibility.
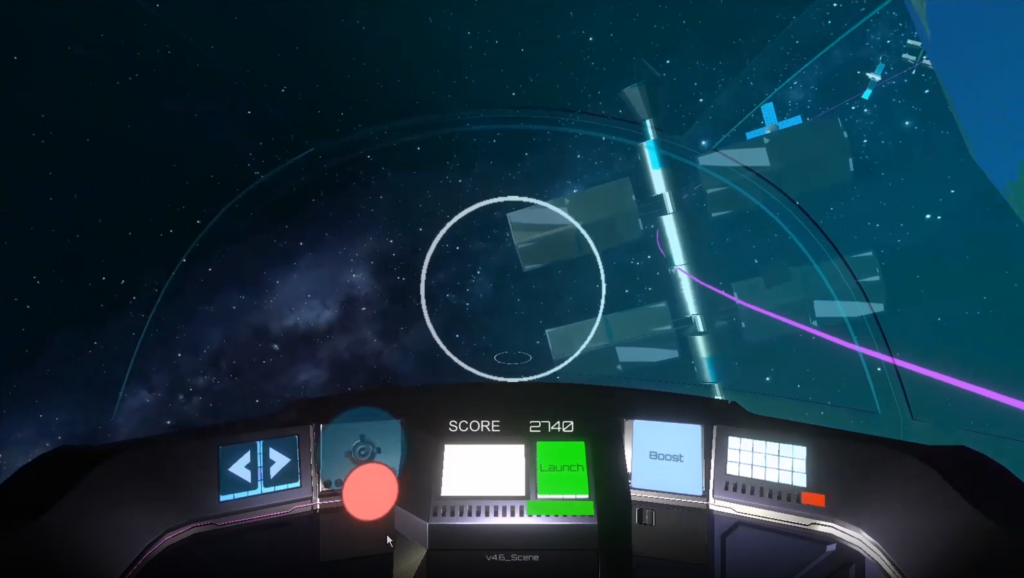
Shaders
Space debris was difficult to see, and it was difficult to communicate to the player what they should and should not run in to. A quick solution to this was to add a Fresnel shader to surround the debris that the players needed to collect.
A shader to the earth was also added, seen in the background with the menus and in game
Input name field
Using the built in Unity Rect Scroll to take care of all the velocity I created a template of RectTransforms to lerp position and scale of the Letter fields.
They are still a bit jumpy at the moment.
Stars
Using the UI Tweener, I created earlier creating a star animation system was quick and easy.
Just set a tween mode, and delays to appear one after the other.
Week 8
Polish and QA
Audio
An amazing soundtrack and sound FX brought in by our designers completed the experience.
Play the Game
Windows build:
https://drive.google.com/file/d/19pW-ZvsrzxZTIAS6xUeJgDIGMtHlFcza/view?usp=sharing
WebGL(no video support):
https://simmer.io/@FishTank/ruimte-rommel-4-8-4-team-night-shift
Easter Egg codes
You made it this far, check out one of the Easter egg codes “sput”
